Client
The Moores Cancer Center wanted to enhance the experience of cancer patients as they go through their journey from diagnosis to treatment, and eventually recovery.
Requirements & Context
Patient navigation services have existed for a long time but they aren’t tailored to assist each cancer patient in their own particular circumstance. One of the goals for this project was to bring the patient navigation services to more patients.
Moores came to us with a general idea for the app they wanted to build, and we helped them to identify focus areas and define user roles, interactions, and behaviors.
The pals for the MVP focused on 4 key areas that had been identified as the project priorities:
Patient roadmap (overview of care pathway)
A static view of the events that will happen as part of the patient’s treatment. Patients had to be able to have a general idea of the whole roadmap they have ahead and to browse through it, zoom in on each of the areas, and get detailed information about each step.
Calendaring for Care Pathway events & meds
Patients have to be able to schedule or get scheduled for specific appointments or interactions for some of those events through the app. Patients would then be able to explore all upcoming appointments and get reminders (via push notifications) for every appointment.
Discovery and scheduling of Supportive Services
Patients have to be able to see a list of supportive services they can attend and to schedule appointments for those services. The goal was to integrate that process into the app and have visualizations and reminders.
Patients ask for help
Patients had to be able to easily request help from care providers in a timely manner. The app needed to provide patients with at least two means of contact: one for emergencies and another one for general consultation.
Approach
After defining user goals, interactions, and behaviors, we discussed the main priorities for the project with all the stakeholders and worked with HHF to get the designs ready. The app we built has two parts: a backend and a mobile app.
The backend was developed in Crystal, leveraging Manas’ extensive experience with the language, and meeting some criteria we had for this project:
- Builds a single executable
- Statically typed
- Performant
- Some built-in testing
- Easy to get the project off the ground
The mobile app was created in Flutter, to create a consistent experience in iOS and Android.
Results
The strength of this project lies in the app’s simplicity: its design and behavior are very smooth, and interacting with it is simple and effortless for the users.
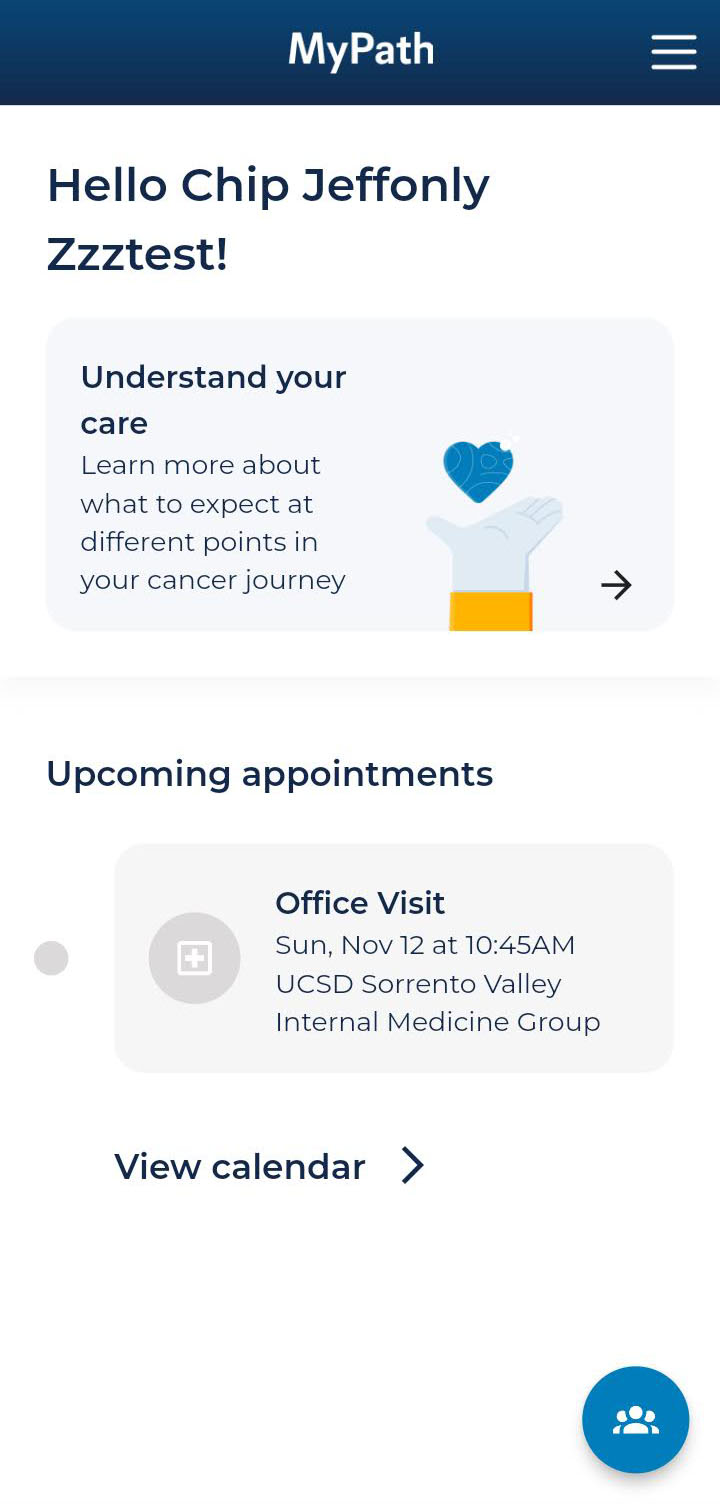
Home
The app’s homescreen includes recommendations about information and other resources that are relevant to the patient’s care, and upcoming events.

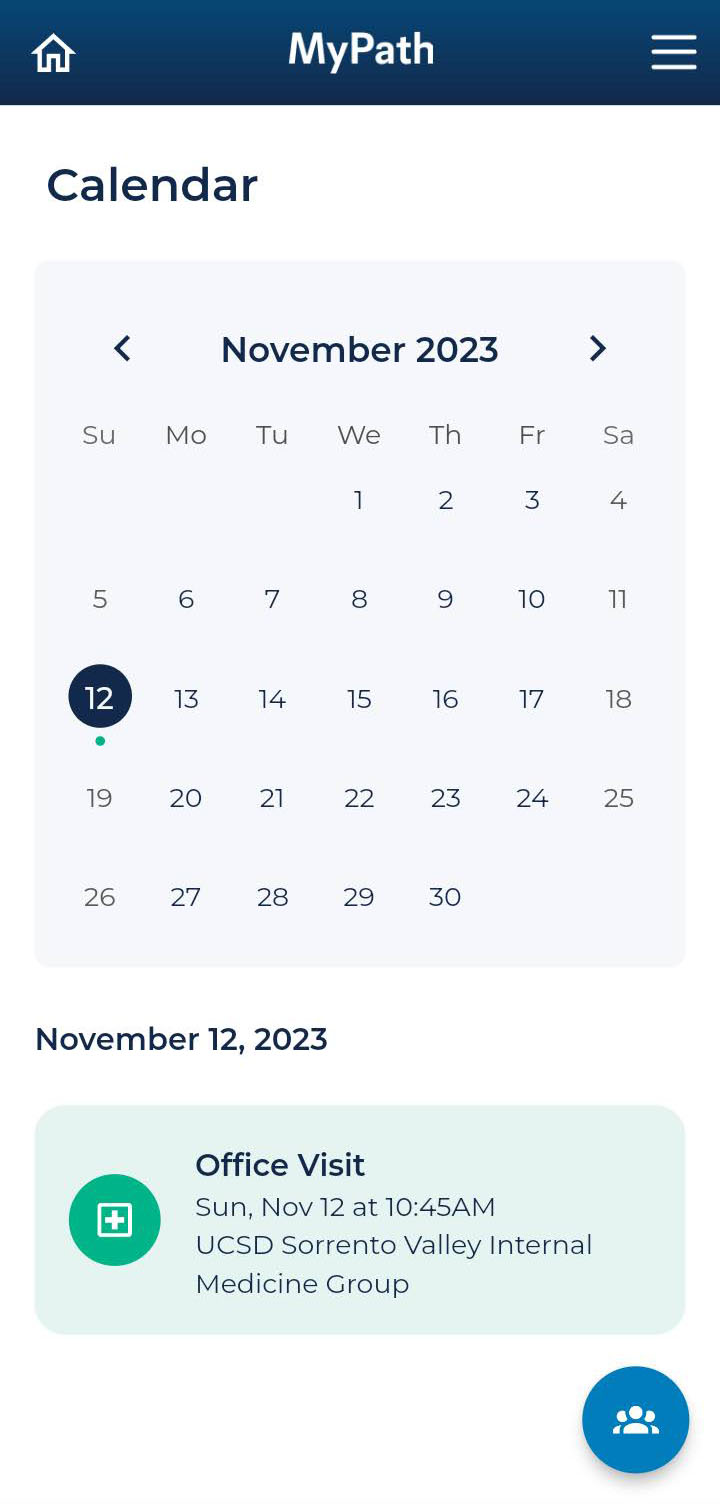
Calendar overview
The calendar screen shows upcoming events and appointments, with a summarized preview of its details.

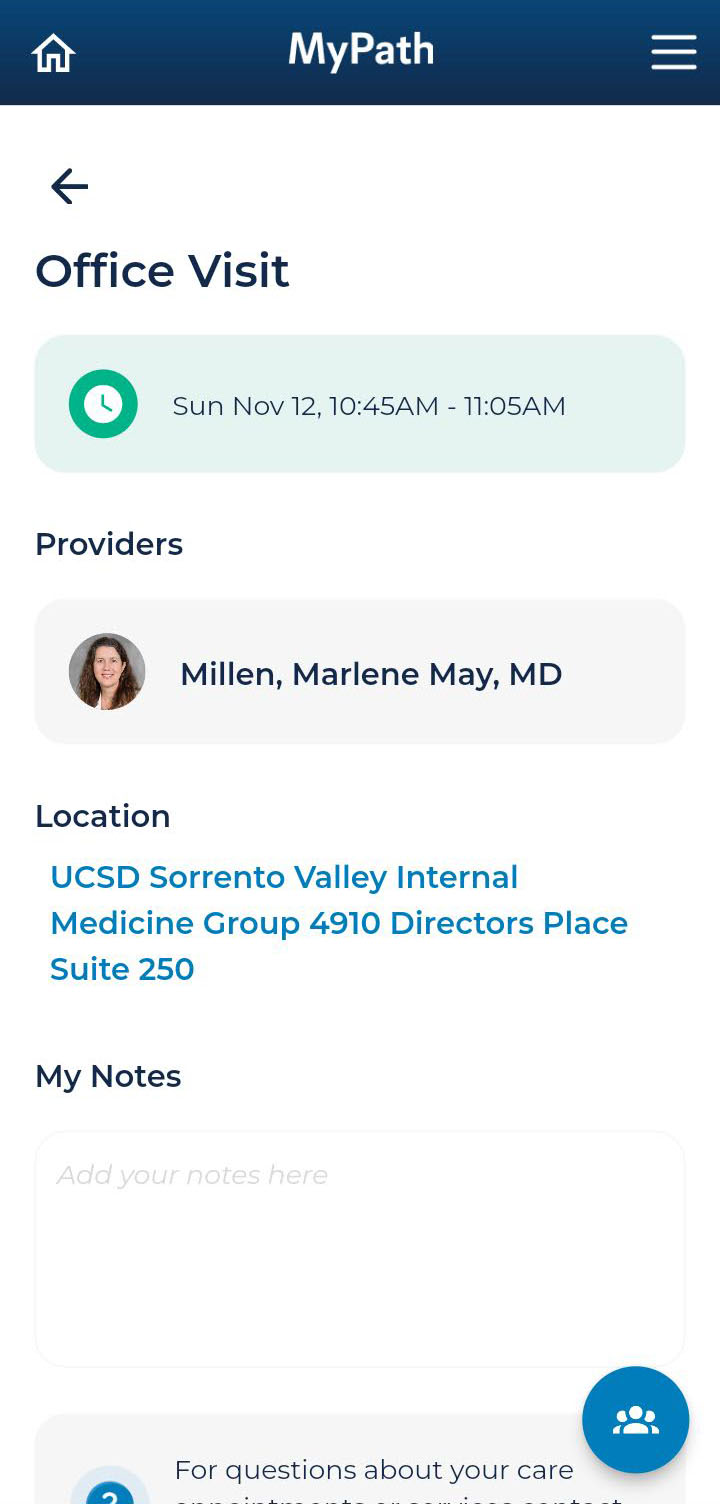
Appointment details
The appointment view includes the name and picture of the practitioner, and a direct link to the location, for easy navigation.

My Path has been ready for use since February 2023, and it’s currently undergoing legal reviews before it can be published on the app stores for both Android and iOS.
Contributors

Gustavo Giráldez Engineering Manager

Beta Ziliani Alumni

Mitchell Russell Alumni